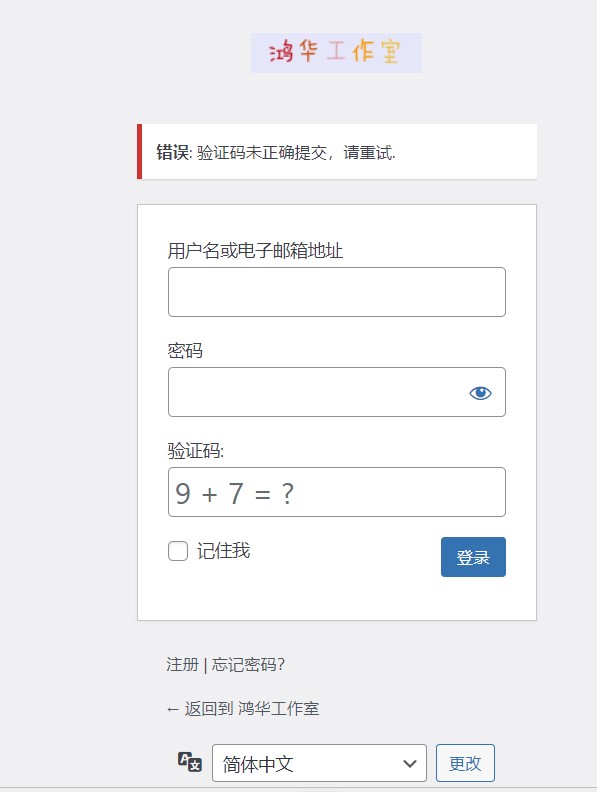
要为wordpress 后台登录页面添加验证码功能,可以使用以下步骤实现:
1. 添加验证码字段
将以下代码添加到你的主题的 functions.php 文件中:
function add_captcha_to_login_form() {
$num1 = rand(1, 9);
$num2 = rand(1, 9);
echo "<p>
<label for='math' class='small'>验证码: </label>
<br />
<input type='text' name='captcha' placeholder='$num1 + $num2 = ?' class='input' size='25' tabindex='4'>
<input type='hidden' name='num1' value='$num1'>
<input type='hidden' name='num2' value='$num2'>
</p>";
}
add_action('login_form', 'add_captcha_to_login_form');2. 验证用户输入的验证码
继续在 functions.php 中添加以下代码:
function validate_captcha_on_login($user, $username, $password) {
if (isset($_POST['captcha'], $_POST['num1'], $_POST['num2'])) {
$sum = intval($_POST['captcha']);
$num1 = intval($_POST['num1']);
$num2 = intval($_POST['num2']);
if ($sum !== ($num1 + $num2)) {
return new WP_Error('captcha_error', '<strong>错误</strong>: 验证码错误, 请重试.');
}
} else {
return new WP_Error('captcha_error', '<strong>错误</strong>: 验证码未正确提交,请重试.');
}
return $user;
}
add_filter('authenticate', 'validate_captcha_on_login', 30, 3);
3. 测试功能
确保代码已经正确放置并清除浏览器缓存,然后尝试登录,以确认验证码功能正常工作。